
Oi minhas Jujubas trouce 5 tipos de Blocketes pra vcs vamos lá
Vá até modelo>> Editar HTML >> prosseguir. Dê crtl+F e procure por }]]></b:skin>.
Agora cole cole acima disso o código do blockoquote desejado, personalizando como preferir.
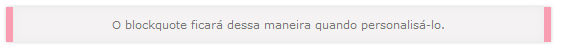
Estilo 1

Créditos: Kawaii World
blockquote {border-right: 7px solid #f99db3;border-left: 7px solid #f99db3;background-color: #f5f2f3;padding: 10px;font-size: 11px;color: #777777;text-align: center;-webkit-border-radius: 0px;-moz-border-radius: 0px;border-radius: 0px;box-shadow: inset 0 0 15px #ecebeb, 0 0 5px #d2d1d3;-webkit-transition-duration: .50s;}blockquote:hover {border-right: 11px solid #be55fb;border-left: 11px solid #be55fb;background-color: #f5f2f3;padding: 10px;font-size: 11px;color: #777777;text-align: center;-webkit-border-radius: 0px;-moz-border-radius: 0px;border-radius: 0px;box-shadow: inset 0 0 15px #ecebeb, 0 0 5px #d2d1d3;-webkit-transition-duration: .50s;}::-moz-selection {background: #ecb8cc;color: #3c3c3c;}::selection { background: #ecb8cc;color: #3c3c3c;}
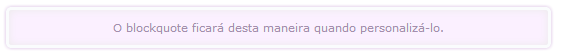
Estilo 2

Créditos: Kawaii World
blockquote {border: 3px solid #fafcfd;background-color: #fbf0ff;padding: 10px;font-size: 11px;color:#a48ead;text-align: center;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;box-shadow: inset 0 0 12px #ecebeb, 0 0 5px #d7bce2;}
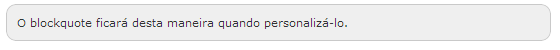
Estilo 3

Créditos: Extras Place Fame
blockquote {border: 1px solid #c9c9c9; /* cor da borda */background-color: #efefef; /* cor de fundo */padding: 10px;font-size: 11px; /* tamanho da fonte */color: #333333; /* cor da fonte */text-align: justify;-moz-border-radius: 10px; /* Para Firefox */-webkit-border-radius: 10px; /*Para Safari e Chrome */border-radius: 10px; /* Para Opera 10.5+*/}
Estilo 4

Créditos: Aulas de HTML
blockquote {background: #f5f5f5;border: 1px solid #00688B;color: #00688B;font-family: century gothic;font-weight: normal;font-size: 11px;text-align: right;padding: 7px;border-radius: 25px;}blockquote:hover {border: 2px solid #000000;}
Estilo 5

Créditos: Aulas de HTML
.post blockquote {background: #efefef url(http://static.tumblr.com/oiizew6/xBQly7u8f/aspas.png) no-repeat left top; /* Backgrounds */border-bottom: 2px solid #AB82FF; /* Estilo da borda */padding: 10px;/* Espaço da esquerda */font-size: 13px; /* Tamanho da fonte */color: #696969; /* Cor da fonte */text-align: justify; /* Alinhamento do texto */-moz-border-radius: 10px; /* Bordas arredondadas */-webkit-border-radius: 10px;border-radius: 10px;padding-left: 40px; /* Margem interna da esquerda */padding-bottom: 12px; /* Margem interna da parte da borda */padding-right: 15px; /* Margem interna da direita */padding-top: 10px; /* Margem interna da parte de cima */}
Creditos♥ tchau gente gostaram então comentem tchau beijos

Nenhum comentário:
Postar um comentário