 Yoo
Yoo
Gente vim encinar como colocar uma fonte diferente no blog como o exemplo:

Vamos lá?
No Google Web fonts, estão disponíveis mais de 200 fontes para você personalizar seu blog. Não é difícil usá-las, basta entender um pouco de CSS e prestar atenção no tutorial. Vá nesse site: http://www.google.com/webfonts
Vá nesse site: http://www.google.com/webfonts Escolha a fonte de sua preferência, no exemplo eu escolhi a fonte Yellowtail. Clique em quick use:
Escolha a fonte de sua preferência, no exemplo eu escolhi a fonte Yellowtail. Clique em quick use:
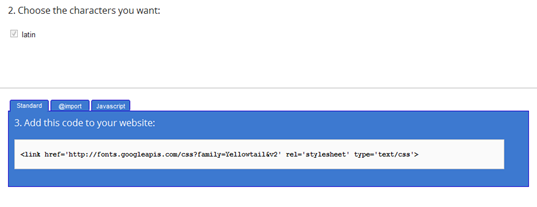
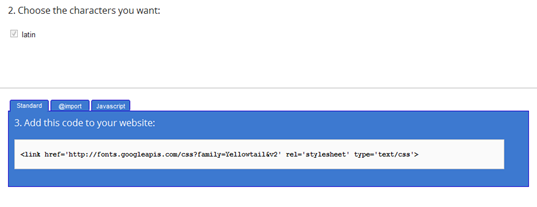
 Na página que aparecer, vá descendo até achar essa parte:
Na página que aparecer, vá descendo até achar essa parte:
 Copie o código, vá no HTML do seu blog, procure por <head> e cole o código logo abaixo.
Copie o código, vá no HTML do seu blog, procure por <head> e cole o código logo abaixo. Para esse código funcionar, são necessárias algumas modificações. Primeiro adicone uma barra antes do >. Deve ficar assim:
Para esse código funcionar, são necessárias algumas modificações. Primeiro adicone uma barra antes do >. Deve ficar assim:
<link href='http://fonts.googleapis.com/css?family=Yellowtail&v2' rel='stylesheet' type='text/css'/>
 Agora apague essa parte do código que fica logo após o nome da fonte: &v2
Agora apague essa parte do código que fica logo após o nome da fonte: &v2 Seu código vai ficar mais ou menos assim:
Seu código vai ficar mais ou menos assim:
<link href='http://fonts.googleapis.com/css?family=Yellowtail' rel='stylesheet' type='text/css'/>
 Salve seu HTML mas não feche a página. Agora vamos aplicar a fonte no blog.
Salve seu HTML mas não feche a página. Agora vamos aplicar a fonte no blog. Se quiser usar a fonte no título do blog procure por:
Se quiser usar a fonte no título do blog procure por:
h3.post-title a {
 Logo abaixo desse código, você vai ver isso:
Logo abaixo desse código, você vai ver isso:
font: $(post.title.font); color: $(post.title.text.color);
 Substitua esse código por esse abaixo, substituindo onde se pede:
Substitua esse código por esse abaixo, substituindo onde se pede:
font-family: Nome da sua fonte; color: #código da cor;
 Agora, se quiser mudar a fonte dos títulos da sidebar, procure por h2 { e apague o código abaixo:
Agora, se quiser mudar a fonte dos títulos da sidebar, procure por h2 { e apague o código abaixo:
font: $(widget.title.font);
color: $(widget.title.text.color);
 Cole no lugar o mesmo código que eu passe antes e substitua o que se pede ^^
Cole no lugar o mesmo código que eu passe antes e substitua o que se pede ^^
Creditos:@
Tchau gente





Nenhum comentário:
Postar um comentário